MIDAS Add-on: Web Calendars

How to get the Web Calendars add-on
Existing customers running the latest build of MIDAS v4.03 (or later) can add the Web Calendars add-on to their MIDAS via the upgrade page.New customers will be able to include the Web Calendars add-on at time of purchase, or add it to their MIDAS at a later date.
Once the Web Calendars add-on has been purchased, it will then become available for one-click installation within your MIDAS via MIDAS Admin Options → Manage Addons.
Web Calendars add-on Documentation
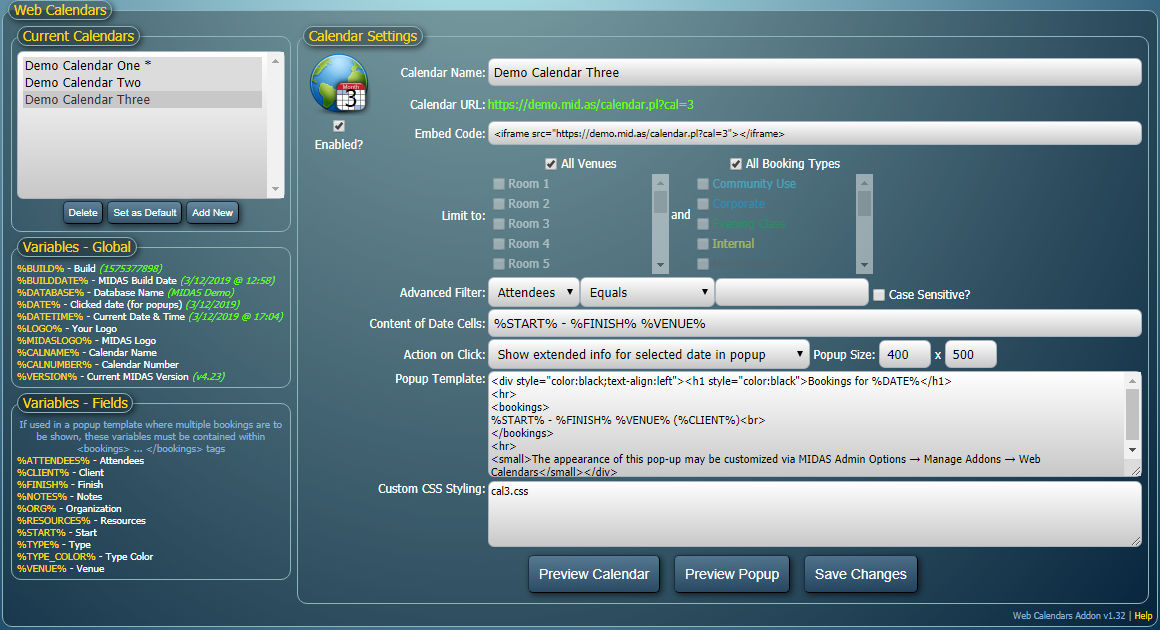
Once the Web Calendars plugin is installed in your MIDAS, its configuration page (shown below) can be accessed via MIDAS Admin Options → Manage Addons → Web Calendars
The Web Calendars settings screen
Current Calendars
This is a list of all the current web calendars you've defined.To set up a new calendar, click the "Add New" button below the list
To set an existing calendar to be the "default", highlight it in the "Current Calendars" list and click "Set as Default". An asterisk will denote the current "default" web calendar.
To remove a web calendar, select it and click the "Delete" button
Variables - Global
Lists a number of variables that you can use within your calendar templates.These variables will be substituted for corresponding content in your "live" calendars.
Variables - Fields
Similar to global variables, when field "field" variables are used within your web calendar templates, they are substituted with live data from corresponding booking fields.If you've set the "Action on Click" setting to "Show extended info for selected date in popup" and you wish to use these variables in your Popup Templates, they must all be placed between a single set of <bookings>...</bookings> tags.
Enabled?
Allows you to "disable" individual web calendars. When a disabled web calendar is viewed it will instead display a "Calendar Currently Disabled" message.Calendar Number
The internal number representing the web calendar you are currently defining.This number cannot be changed, but is used for calendar addressing. For example, to display Calendar number 4, the URL for that calendar would be https://your_midas_url/calendar.pl?cal=4
Calendar Name
A name by which you can use to identify the web calendar you are defining.This name will appear in the "Current Calendars" list and can be shown on your calendar if desired through the inclusion of the %CALNAME% variable within your template.
Calendar URL
The URL at which your web calendar will be available.You can link directly to this URL, or use the example Embed Code below to embed the calendar within a portion of an existing page on your website
Embed Code
The Embed Code will provide you with an example HTML code fragment which you can copy and paste into your website, using the standard <IFRAME> HTML element, allowing you to "embed" a web calendar directly into web pages on your site. We've also produced handy guides to help you integrate Web Calendars into popular CMS (Content Management Systems) too, including How to embed a MIDAS calendar in WordPress and How to embed a MIDAS calendar in Joomla!.Limit Calendar To
These settings allow you to control which bookings should be included on the current web calendar. By default, "All Venues" and "All Booking Types" will be shown.You can "untick" either of these options to limit the range of venues/booking types that are presented on the calendar.
Advanced Filter
An Advanced Filter is also available, allowing you to include/exclude bookings from the generated Web Calendar that match a particular criterion. You'll be able to select a booking field (including any custom booking fields you've defined) from a drop-down list, select a match type, and enter a match string.Match types available include:
- Equals - Will include bookings where the selected booking field's value exactly matches the string you enter
- Does Not Equal - Will include bookings where the selected booking field's value doesn't exactly match the string you enter
- Contains - Will include bookings where the selected booking field's value contains an occurrence of the string you enter
- Does Not Contain - Will include bookings where the selected booking field's value contains no occurrences of the string you enter
- Begins With - Will include bookings where the selected booking field's value begins with the string you enter
- Ends With - Will include bookings where the selected booking field's value ends with the string you enter
- Is Greater Than - Will include bookings where the selected booking field's numeric value is higher than the value you enter
- Is Less Than - Will include bookings where the selected booking field's numeric value is higher than the value you enter
Content of Date Cells
Defines how each booking should be displayed on date cells within the web calendar, using the Field Variables described above.For example, setting this value to "%START% - %FINISH% %VENUE%" will translate on your actual calendar to show each booking in the format "08.00 - 09.00 Room 1"
Action on Click
"Do nothing" - Nothing will happen when a visitor clicks on dates within your web calendar"Show extended info for selected booking in popup" - Allows each booking shown on your web calendar, when clicked, to show a pop-up window containing further information about the selected booking.
"Show extended info for selected date in popup" - Allows each date shown on your web calendar, when clicked, to show a pop-up window containing further information about the bookings taking place on that date.
Popup Size
When the "Action of Click" setting is anything other than "Do nothing", the Popup Size settings allow you to specify the size of pop-up windows generated when a user clicks a booking/date.For example, setting this to "400 x 600" will produce pop-up windows that are 400 pixels wide, and 600 pixels tall.
Popup Template
When the "Action of Click" setting is anything other than "Do nothing", a popup window will be generated when a visitor clicks a booking/date. You can define the content of these popups here.Popup templates can include standard HTML code, and global or field variables listed above
If you've set the "Action on Click" setting to "Show extended info for selected date in popup" any field variables you use in your popup template must be placed within <bookings>...</bookings> tags. This indicates to MIDAS the section of template code that is to be repeated for each booking to be displayed.
Custom CSS Styling
This field allows you to precisely control all the visual elements of your calendar and associated pop-ups through the use of CSS (Cascading Style Sheets). This field will accept the URL to an external .css file, or (starting from v1.12 of the Web Calendars add-on) raw CSS code directly.Preview Calendar
Clicking this button will open a new window showing a preview of the calendar you are currently creatingPreview Popup
This button is only visible if "Action of Click" isn't set to "Do nothing".Clicking this button will open a popup window at the size you've specified and show a preview of your Popup Template code
Save Changes
Once you're happy with your web calendar template and settings, click the "Save Changes" button to save your calendar.You can edit the template and/or settings for a previously saved web calendar at any time by simply selecting it in the "Current Calendars" list.
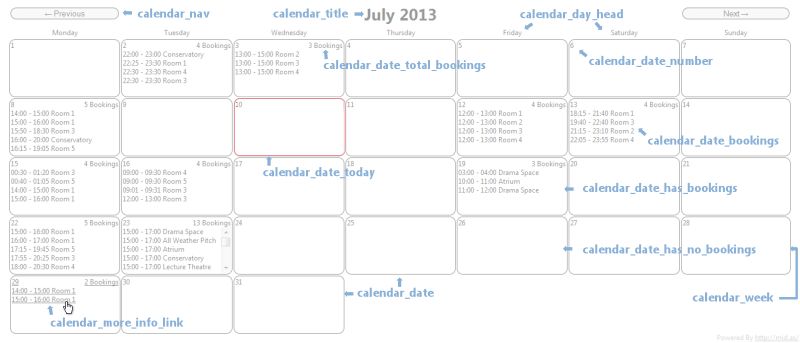
Customizing the Calendar's Appearance
You can customize the appearance of your calendars through the use of an external .css stylesheet.Each element's appearance within the calendar can be "styled" with the following available classes:
| Style Class | Description |
| calendar_ | Applied to all date cells |
| calendar_ | Applied to the area within each cell where bookings are displayed |
| calendar_ | Applied to all date cells with bookings |
| calendar_ | Applied to all date cells with no bookings |
| calendar_ | Applied to the day number in each cell |
| calendar_ | Applied to today's cell |
| calendar_ | Applied to the count of total bookings in each cell |
| calendar_ | Applied to the day names across the top of the calendar |
| calendar_ | Applied to "Calendar Currently Displayed" message when a calendar is displayed |
| calendar_ | Applied to bookings/cells where clicking will open a pop-up with more information |
| calendar_ | Applied to the "Previous" and "Next" navigation buttons |
| calendar_ | Applied to the main "Month Year" title of the calendar |
| calendar_ | Applied to each "row" of dates within the calendar |
Here's an example of an embeddable calendar, using live data from our public online demo, simply showing whether "Room 1" is available (green) or booked (red):
| Custom .css code |
.calendar_ |
Video Tutorial
← Return to the Knowledge Base