
How to embed a MIDAS calendar in Joomla!
Joomla! is a well known CMS (Content Management System), but there are many alternative CMS' available. For example, if you're using WordPress, we have a guide for that too!
If your website uses a different CMS system, the basic principles here may be similar, but you may need to refer to your providers own documentation for assistance embedding an IFRAME into your website.
Step 1: Configure TinyMCE
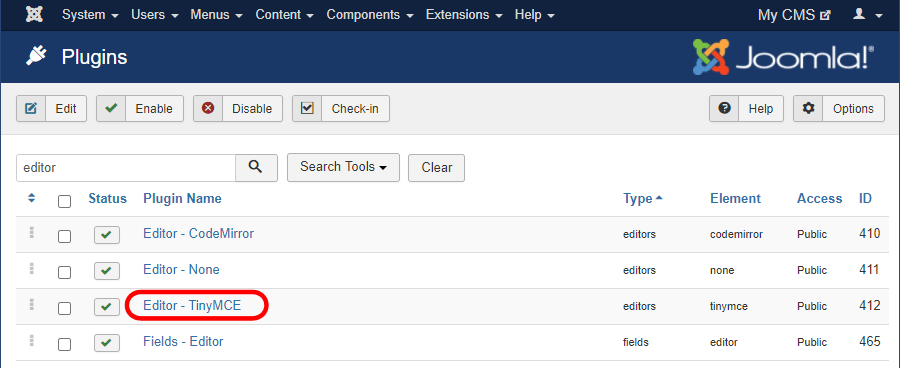
Login to your Joomla! dashboard, and select Extensions → Plugins. On the Plugins page, locate the "Editor - TinyMCE" plugin:
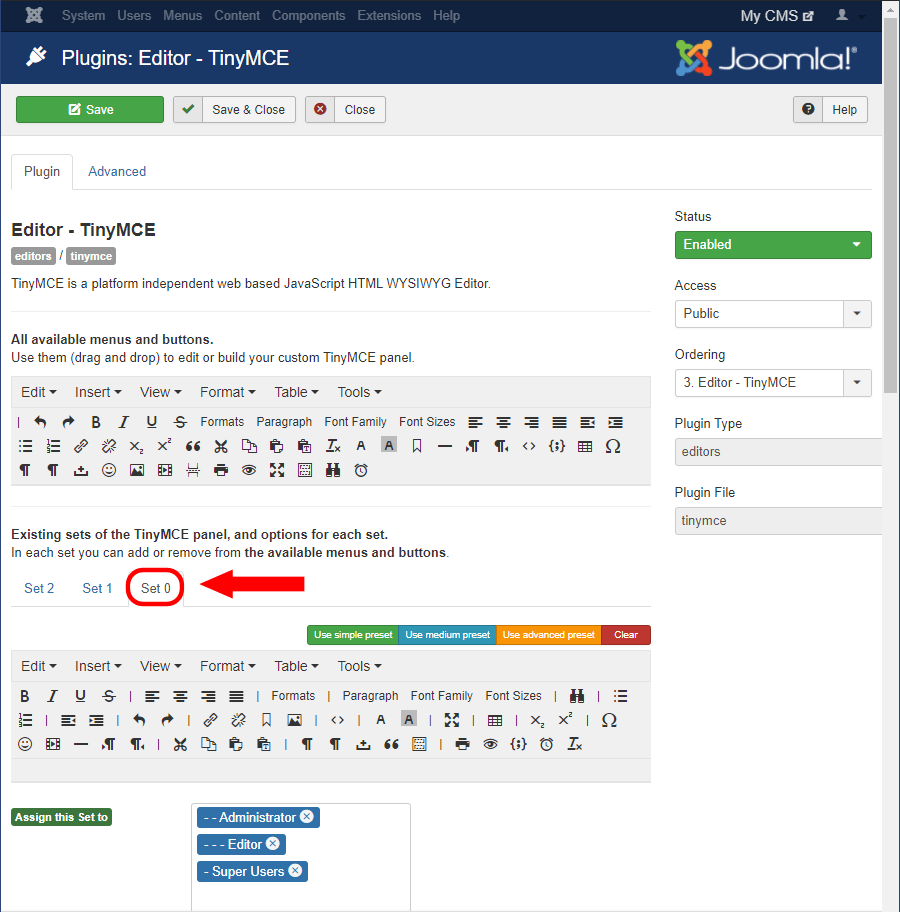
Click the "Editor - TinyMCE" entry to edit the plugin's settings. On this page you'll see different "sets" of settings for different types of users. "Set 0" is typically for administrative users, so click this tab:

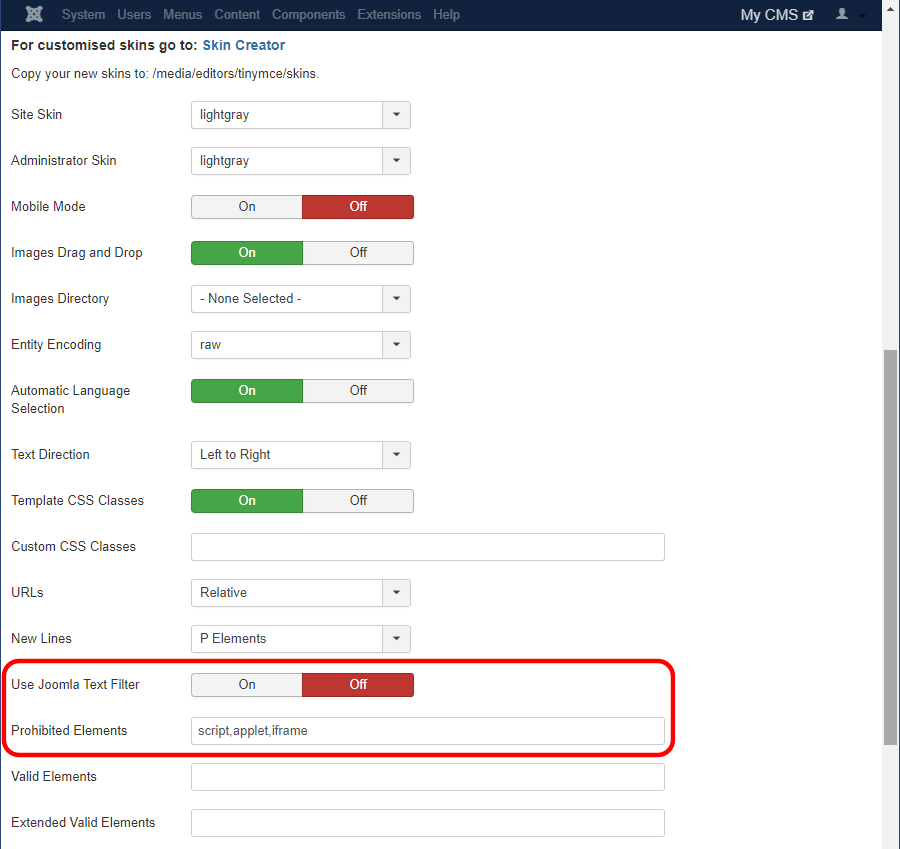
Next, scroll down to the "Use Joomla Text Filter" setting, and set this to "Off". When this setting is turned off, additional options are shown, including a "Prohibited Elements" field. By default, this field contains the value "script,applet,iframe":

Remove ",iframe" from this field, then scroll to the top of the window and click "Save & Close".
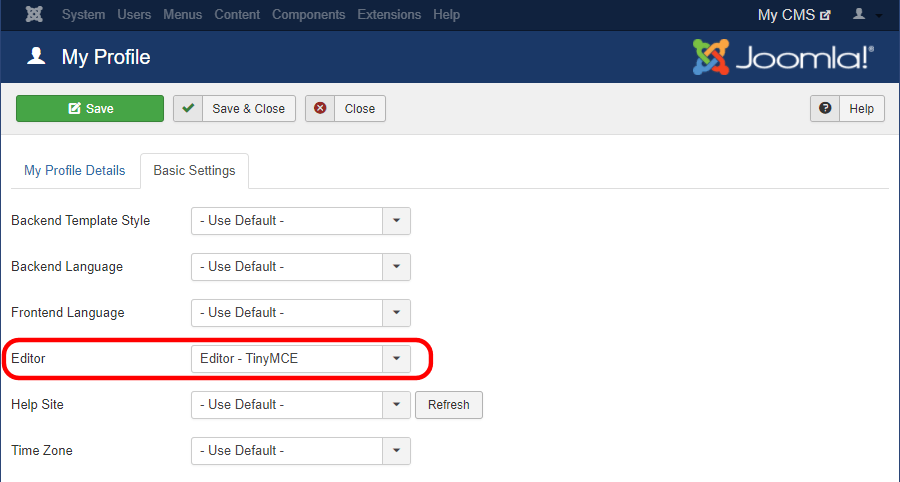
Next, if TinyMCE isn't the default editor in your Joomla! system, you can change your profile settings to make it your default. Simply view your profile, select the "Basic Settings" tab, and ensure that the "Editor" setting is set to "TinyMCE":

Step 2: Locate the article in which your wish to embed a calendar
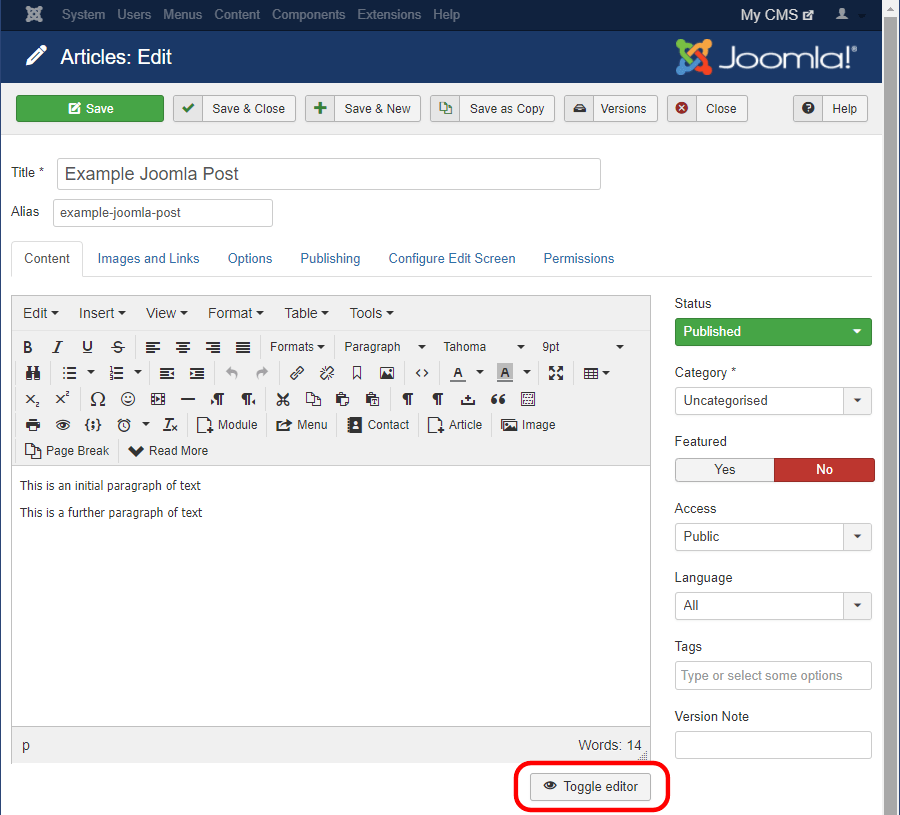
In this example, we're going to be embedding the calendar between two existing paragraphs of text:
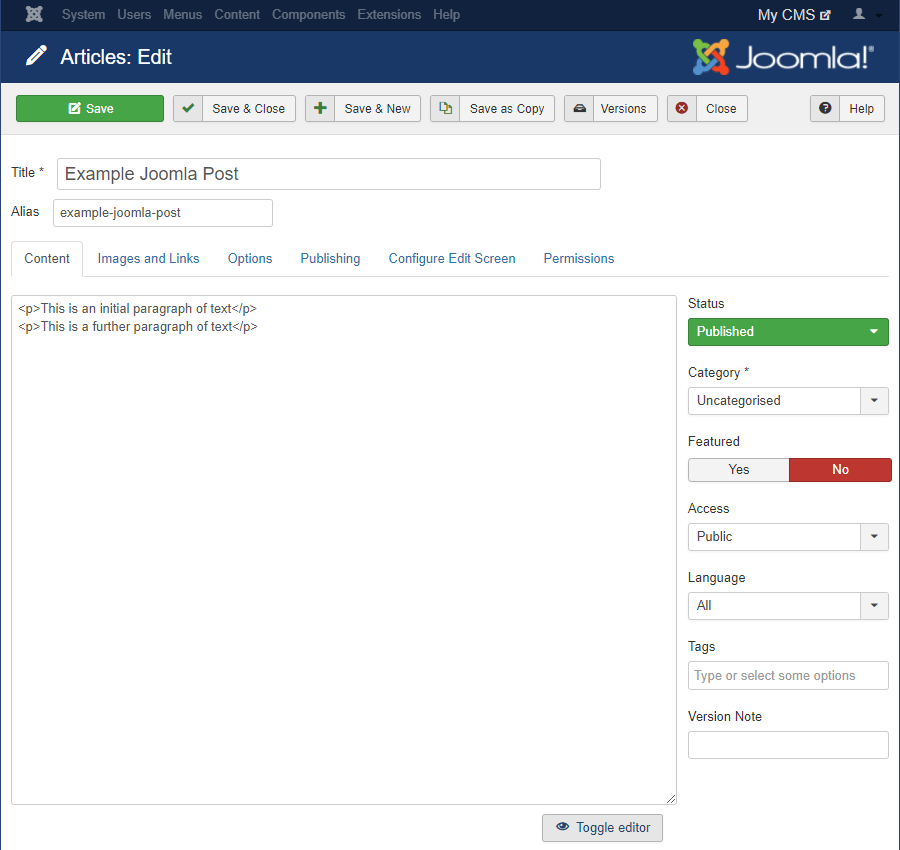
To do this click the "Toggle Editor" button at the bottom. This switches between the "visual" editor and the HTML "code" editor:

Step 3: Add IFRAME code
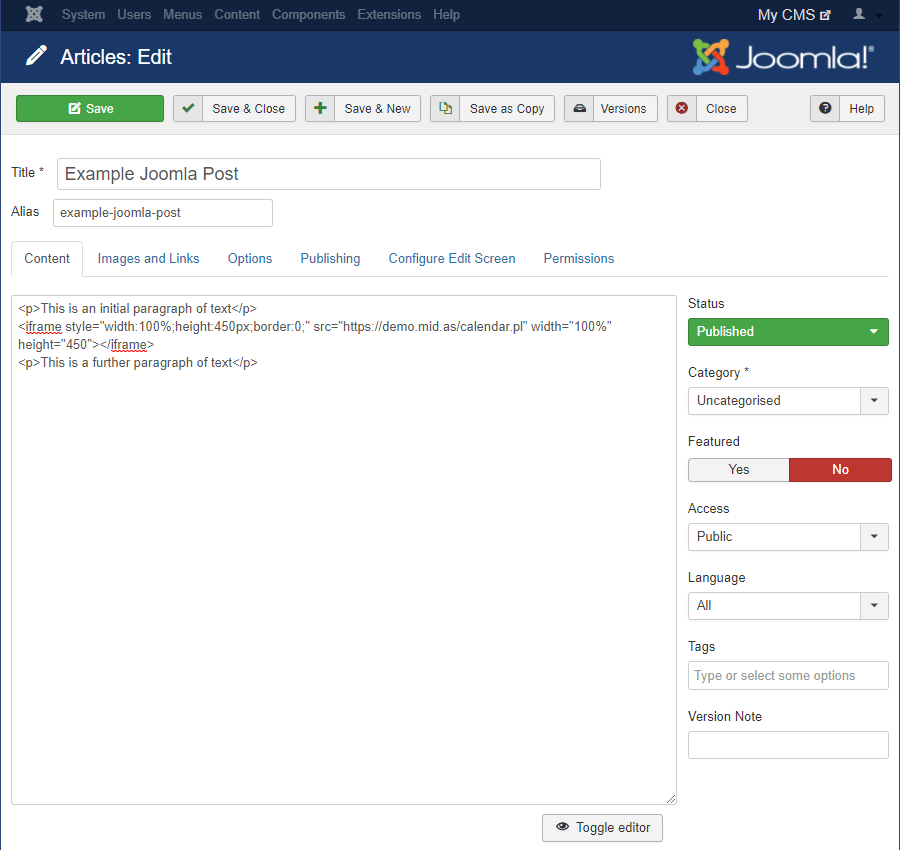
In the code editor, insert the following code:<iframe src="https://your_midas_url/calendar.pl" style="width:100%;height:450px;border:0" width="100%" height="450" ></iframe>
(replace "your_midas_url" with the URL of your MIDAS system)
For this example, we're going to use the online demo MIDAS system:

Setting width to "100%" tells Joomla! that we want our embedded calendar to span the entire available width. The height value lets us specify the overall height of our embedded calendar (px = pixels). "border:0" instructs Joomla! not to draw a box/border around our embedded calendar.
Step 4: Preview and Save
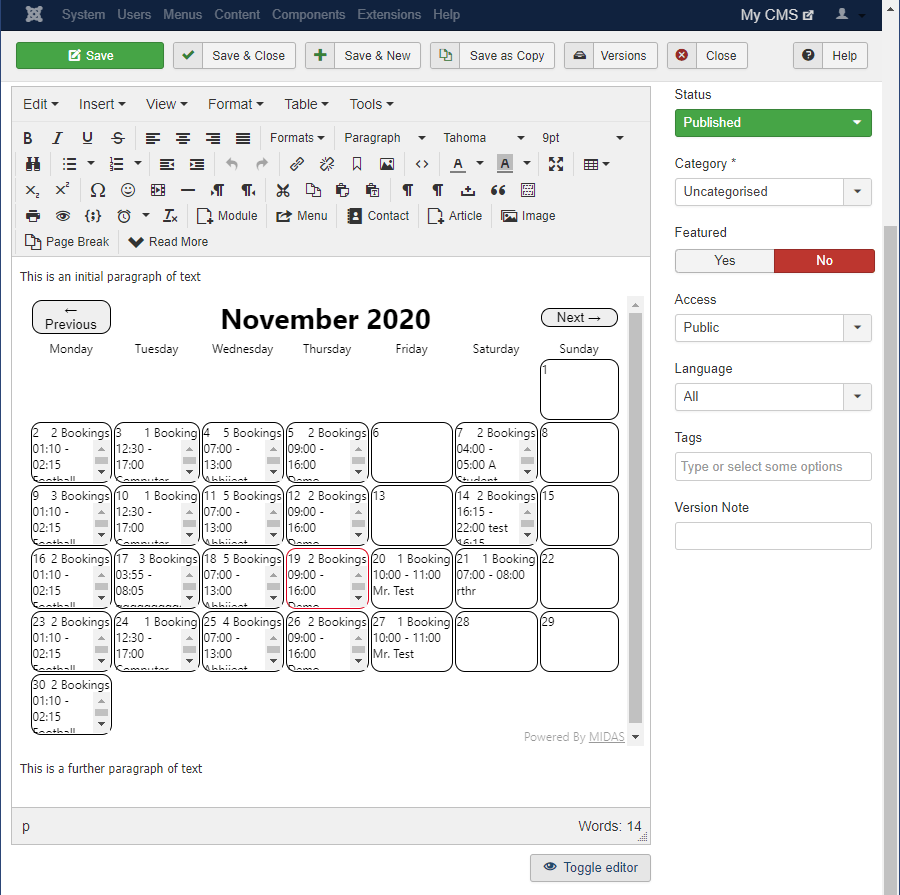
Click "Toggle editor" again to switch back to the "visual" editor to preview the results:

You can then click the Save/Save & Close button to save your modified article.
← Return to the Knowledge Base