
In MIDAS v4.30 we’ve introduced a new “Send invoices in compatibility” setting.
In this post, we’ll look at why such an option was needed…
Now, back in MIDAS v4.26 we made some changes to improve the way that invoices were rendered.
This involved updating some of the HTML code that MIDAS uses to display invoices to user newer standards.
Prior to v4.26, invoices were laid out using HTML “tables”. Using tables allowed data to be set out in columns and rows. This allowed a dedicated “row” for each item on an invoice, and dedicated columns for its description, quantity, rate, etc.
Since v4.26, MIDAS has instead used a more modern CSS “grid” layout. This allowed invoices to better adapt to fit different screen widths.
However, whilst all the browsers we support also support CSS “grid” layouts, sadly not all email clients do!
To our surprise, some editions of Outlook and Gmail don’t support CSS grid layouts. Instead, they actually modify any emails they receive so that when they are displayed any CSS grid layout information is “stripped” from them!
There is really no logic to this, or indeed consistancy!
For instance, Gmail’s “desktop” webmail strips out CSS grid information, but their “mobile” webmail doesnt!
Another example if Outlook; if you view an email using the Windows Outlook client, the CSS grid information is removed. If you view the same email using the MacOS Outlook client, the CSS grid information is retained!
Other popular email clients, including Thunderbrid and Apple Mail support CSS grid layouts without issue.
You can find a current list of which email clients support (or otherwise) CSS grid layouts here.
The result is that if you view an emailed invoice from MIDAS, how that invoice is presented depends very much on the recipient’s email client.
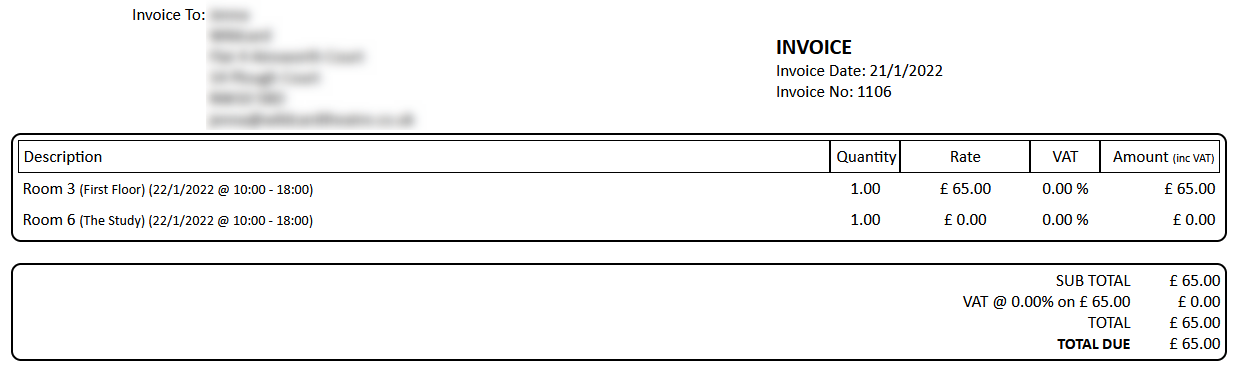
To illustrate, take a look at the following invoice….
Above is the exact same invoice viewed by two different mail clients. The first (and correctly displayed) uses Thunderbird to view the invoice. The second views the same invoice via outlook.com.
As you can see, because outlook.com strips out any CSS grid information from the HTML email, the result is that the email doesn’t display as intended. Rather than Description, Quantity, Rate, Tax, and Amount all being in separate columns, Outlook’s removal of the important CSS grid information causes these items to be displayed on separate rows instead!
We are at a loss to explain why certain email clients decide to “strip” out and remove CSS grid layouts, especially when CSS Grid Layouts are an official W3C specification, and supported by all modern browsers.
However, to work around this issue, we’ve now introduced a “Send invoices in compatibility” option. You’ll find this setting via MIDAS Admin Options → Manage MIDAS → Email → Advanced.
With this option enabled, MIDAS will revert to using HTML “tables”, rather than a CSS grid layout for invoices emailed through the system.
So if you have clients who aren’t able to view invoices you send them correctly, then enabling this setting should help.
We hope going forward that popular email clients – including Outlook and Gmail – will review their stance on not supporting modern layout standards – such as CSS grid. There’s really no reason not to support CSS grid. This is especially true for web-based email clients, where the client’s own browser support’s CSS grid, but the email client forcibly removes this information from emails.