If you’ve previously used MIDAS, you’ll be familiar with the small calendar “widget” that appears throughout the software allowing you to select dates.
MIDAS v4.26 (and later) now use a slightly different calendar “widget” to previous versions.
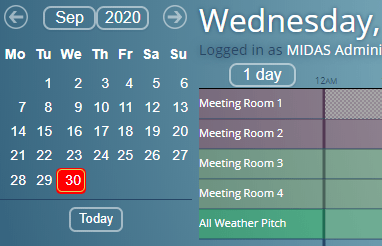
Here’s a comparison of the two:
What’s changed?
We’ve been developing MIDAS for over 15 years now! Ever since our very first release we’ve been using a JavaScript calendar widget originally called “DHTML Calendar”. This was later renamed to “Dynarch Calendar” – or “JSCal2” for short.
From MIDAS v4.26 we’ve dropped JSCal2 in favor of jQuery UI’s “datepicker”.
Why the change?
Back when we started development on MIDAS in 2005, there were very few calendar widgets available that allowed embedding a fully-featured date picker into a web page. After testing a number of alternatives at the time, we chose the “DHTML Calendar” as it was known back then.
This was a freely available calendar widget that had been in active development by the author for two years previous. It provided all the functionality that we needed for use in MIDAS.
Development of the “DHTML Calendar” continued over the years, with regular releases. A re-written “version 2” was then released and the project renamed to “Dynarch Calendar” (JSCal2).
Unfortunately, development of JSCal2 ceased in 2010.
Since then, JSCal2 has continued to function with the odd “patch” or two we’ve made.
However, there comes a time when a decision has to be made about the feasibility of continuing with JSCal2 going forward. We’ve now made that decision and have decided to drop JSCal2 in favor of jQuery UI’s “datepicker”.
jQuery UI’s “datepicker” is in active development and is arguably one of the most popular date pickers/calendar widgets in use today. It has both a large user and developer base and is well-supported.
What are the benefits of the new calendar widget?
In recent years, the limitations of JSCal2 have become more apparent.
For example, to select multiple dates in a JSCal2 calendar, a user would need to hold down the Control (Ctrl) or Command (Cmnd) key on their keyboard whilst clicking on a date.
Several years ago become the advent of tablets and touch screen devices this wasn’t a problem – as everyone used a keyboard.
However, in today’s world that’s not always the case, and so we needed a calendar widget that would allow selecting multiple dates regardless of whether the user was using a keyboard or not.
We’ve been able to achieve this with the new calendar widget in MIDAS v4.26.
There are also performance benefits over the new calendar widget. Web standards and performance have improved and evolved over the years. The now obsolete JSCal2 – whilst very advanced for its time, is no longer advanced or efficient by today’s modern standards.
What differences will I see?
Probably the first thing you’ll notice with the new calendar widget is its size (compare the two images above). The old JSCal2 widget was quite small and not idea for use on touch-devices. The new widget uses a slightly larger font and increased spacing. This not only helps make it more legible, but easier to use on smaller touch screens.
You’ll also notice that the top part of the calendar widget has changed.
Previously, the top of the calendar contained four arrow buttons, allowing you to jump forward or back by either a month or a year at a time. Additionally, you could also click the Month/Year heading to select a specific month/year to jump to.
The new calendar widget only has two arrow buttons, allowing you to jump backwards or forwards by a month at a time. However, the main month/year header is actually now two separate drop-down lists making it really easy to select a month or year to quickly jump to.
Why use a “widget” at all?
Back when we started MIDAS development there were few native interactive elements you could embed within a web page that would work in all web browsers.
You could essentially include very basic form elements – text inputs, drop-down lists, check/radio boxes, and the like.
There was no native way to include a calendar or date picker within a web page.
Today the range of native interactive elements available include a whole host of controls; including color pickers, sliders, email address and telephone inputs, and even date pickers.
Unfortunately support for native date pickers at present isn’t universal among web browsers. Safari browsers for example have no support as yet for native date pickers.
Those browsers which do native support a date picker element, all render them differently, and only provide very basic date picking functionality. At present, there is no support for selecting multiple dates, for example.
Native date pickers are still in their “infancy”. There may come a time when MIDAS can utilize native date pickers rather than a 3rd party calendar “widget”. For now though, the new calendar widget we’re introducing in v4.26 offers all the functionality we need and should do for the foreseeable future.