
Configuring your server to handle SVG images
MIDAS v4.09 introduced a new optional "High Resolution" theme pack. This is ideally suited to users who view their MIDAS room booking and resource scheduling system on larger, high resolution displays.
This theme utilizes SVG (Scalable Vector Graphics) images in place of traditional .jpg and .png images.
SVG is a "vector" image format for 2D graphics that can be rendered by modern web browsers. Unlike raster images like JPEGs or PNGs, which are made up of a fixed grid of pixels, SVG images are made up of shapes and lines that can be scaled up or down without losing quality.
Because SVG files are essentially text files, they are smaller in size than raster images, making them ideal for use on the web. They also allow for greater interactivity and animation than static images.
Most modern web servers have support for SVG files enabled by default. However, if your server doesn't, this article will explain how SVG support can be quickly enabled:
For Apache Servers:
You can either configure SVG support in your server's main httpd.conf file, or on a per-directory level, via .htaccess files:Within your httpd.conf file (typically located at "apache/conf/httpd.conf"), there should be a <IfModule mime_module> (or similar) section. Ensure the following line is present within this section, and if it's not, add it:
AddType image/svg+xml svg
You'll need to save your modified httpd.conf and restart your Apache server for the changes you've made to take effect.
Alternatively, you can add AddType image/svg+xml svg to the .htaccess file within the directory where your MIDAS system is installed.
For IIS Servers:
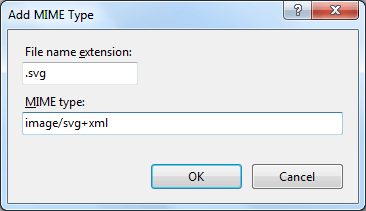
Open Internet Information Services (IIS) Manager and select "MIME Types".Click "Add" and enter the following:

Click "OK" and then restart your IIS server for changes to take effect.
← Return to the Knowledge Base