Something interesting is happening in the world of video displays. At one of end of the spectrum, mobile device screens are becoming ever smaller. However, at the other end, TV and computer screens are becoming increasingly larger. But in both cases, the actual display “resolution” is increasing exponentially. Resolution refers to the picture detail, or the number of individual “dots”, known as “pixels”. High Definition (HD) and Ultra High Definition (4K UHD) displays are fast becoming the norm.
We’ve designed MIDAS to be visually “responsive”. That means that it adapts itself to displaying on a wide range of device screen and orientations, including desktops, laptops, tablets, and mobile devices.
For MIDAS v4.09 we’re also introducing a new special “High Resolution” theme. This is ideally suited if you access MIDAS from a device with a large, high definition, screen.
So how does this “High Resolution” theme work?
Well, traditionally, images and icons within the various visual themes for MIDAS have been in JPG or PNG image formats.
These are very common, standard, image formats which have been around for years. They’re used on just about every website you’ll visit!
JPG images are traditionally used for photographic or background images. In fact, in the majority of the visual themes available for MIDAS, a .jpg image is used as the main background image. JPG images are “compressed” leading to small file sizes (and therefore faster downloading times) whilst retaining a high level of detail.
PNG images on the other hand are traditionally “lossless”, meaning they retain all the original image information without compression. They have the advantages over JPG of being higher quality and also allowing for transparency. However, they but have the disadvantage of typically being larger in size than a JPG equivalent image.
MIDAS makes use of PNG images for the various buttons and icons contained within each theme.
We carefully optimize both JPG and PNG images within the various theme packs available for MIDAS to make them as small and as quick to load as possible, without noticeably affecting image quality.
One major downside of both image formats however is that neither “scale” particularly well….
Enter SVG!
SVG stands for “Scalable Vector Graphics”. An AVG image can be scaled up without any loss of quality or blurred edges.
Here’s a good way to illustrate this using the standard “Add Bookings” PNG icon found in the default theme which ships with MIDAS:
 |  |
| The icon at normal size | The icon at x3 its original size |
Now, let’s look at an equivalent SVG icon:
| The icon at normal size | The icon at x3 its original size |
As you can see, at its original dimensions (40 x 40 pixels) both the PNG and SVG icons look virtually the same. However, scaling both by a factor of three leaves the PNG icon looking distinctly “blurry”, whilst the SVG equivalent retains its “crispness”.
That’s why, for the benefit of users with very high resolution displays, we’ve created a “High Resolution” version of the Default theme for MIDAS v4.09 which uses SVG icons, and SVG gradient backgrounds. We’ve also made the traditional blue background image slightly less of an intense “blue” as a result of customer feedback.
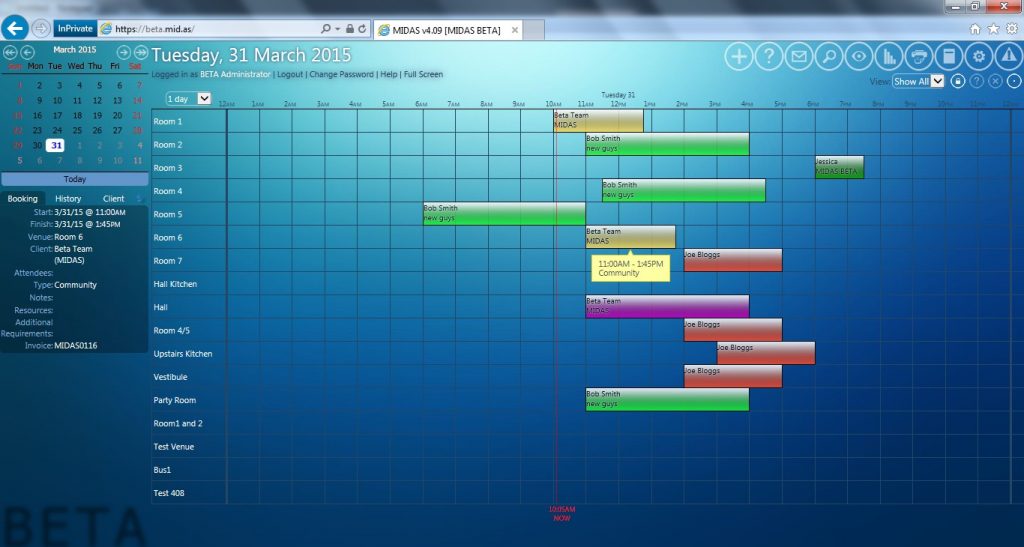
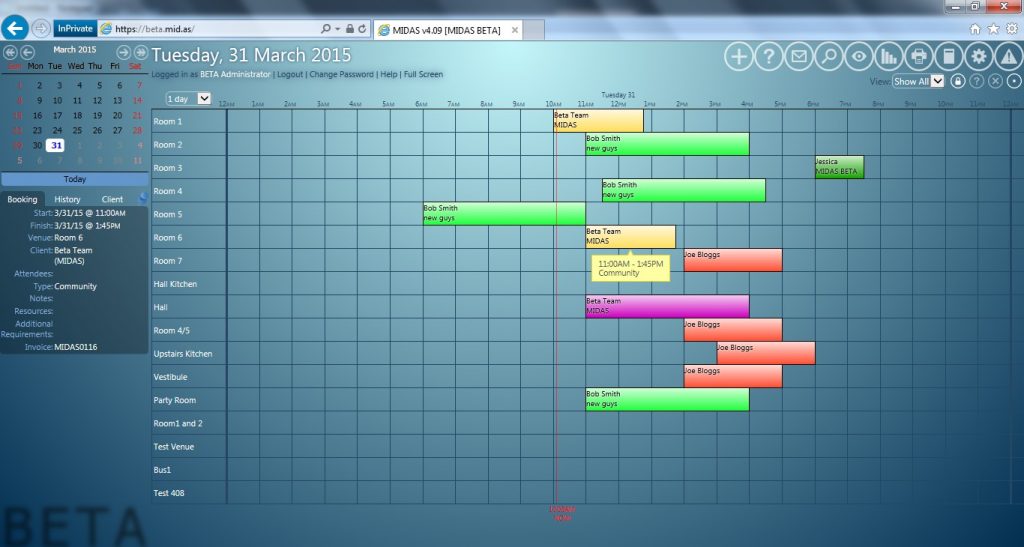
Here’s an example of how the traditional “Default” theme compares with the new “High Resolution” theme in v4.09:


| UPDATE – 22 May 2015: MIDAS v4.09 has now been released and we’re including both the Default and the Default (High Resolution) themes with this build. If you’re running MIDAS on your own server, here’s how to Configure your server to handle SVG images so that you can take advantage of the new High Resolution theme! |