Table of Contents
← Hide Table of Contents
 Web Calendars: Customization
Web Calendars: Customization
You can customize the appearance of your Web Calendars through the use of CSS (Cascading Style Sheet) styling.
The "Custom CSS Styling" field will accept either a URL to an external .css file, or (starting from v1.12 of the Web Calendars addon) raw CSS code directly. an external .css stylesheet.
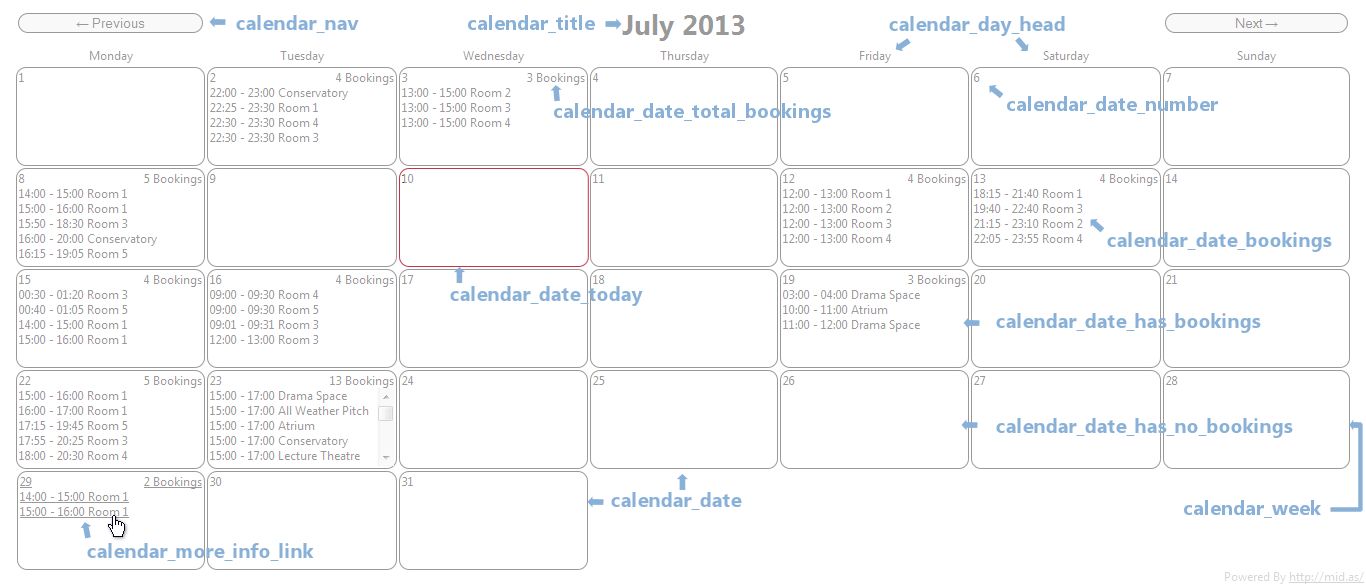
Each element's appearance within a Web Calendar can be "styled" with the following available classes:
| Style Class | Description |
| calendar_date | Applied to all date cells |
| calendar_date_bookings | Applied to the area within each cell where bookings are displayed |
| calendar_date_has_bookings | Applied to all date cells with bookings |
| calendar_date_has_no_bookings | Applied to all date cells with no bookings |
| calendar_date_number | Applied to the day number in each cell |
| calendar_date_today | Applied to today's cell |
| calendar_date_total_bookings | Applied to the count of total bookings in each cell |
| calendar_day_head | Applied to the day names across the top of the calendar |
| calendar_disabled | Applied to "Calendar Currently Displayed" message when a calendar is displayed |
| calendar_more_info_link | Applied to bookings/cells where clicking will open a pop-up with more information |
| calendar_nav | Applied to the "Previous" and "Next" navigation buttons |
| calendar_title | Applied to the main "Month Year" title of the calendar |
| calendar_week | Applied to each "row" of dates within the calendar |
For instance, to change the color and font size of the main calendar title, you would create CSS styles for the "calendar_title" class.
For example:
| Example CSS Code |
.calendar_title{color:blue;font-size:20pt}
|
 Web Calendars: Customization
Web Calendars: Customization